
github에 hexo 블로그 초기 설정.
가장 초기 단계 블로그 설정으로써 github에 hexo 기본 블로그를 설정한다.
초기 설정
node.js 설치
[Download] : https://javacpro.tistory.com/62
여기서 사용할 hexo는 node 기반이라 node.js가 설치되어 있어야 한다.
git 설치
[Download] : https://git-scm.com/downloads
github과 연동시키기 위해서는 git이 기본적으로 설치되어 있어야 한다.
hexo 설치
hexo를 설치한다.
npm install -g hexo-cli
블로그 설정
블로그 폴더를 설치하고 hexo를 초기화한다.
hexo init myblogcd myblognpm install완료되면 아래와 같이 구조가 생성된다.
.├── _config.yml├── package.json├── scaffolds├── source| ├── _drafts| └── _posts└── themes
실행
hexo는 파일 구조를 generate해주고 server에 띄워주는 방법으로 이루어진다.
hexo ghexo s이렇게 실행시킨 후에 localhost:4000으로 접속하면 자신의 블로그를 볼 수 있다.
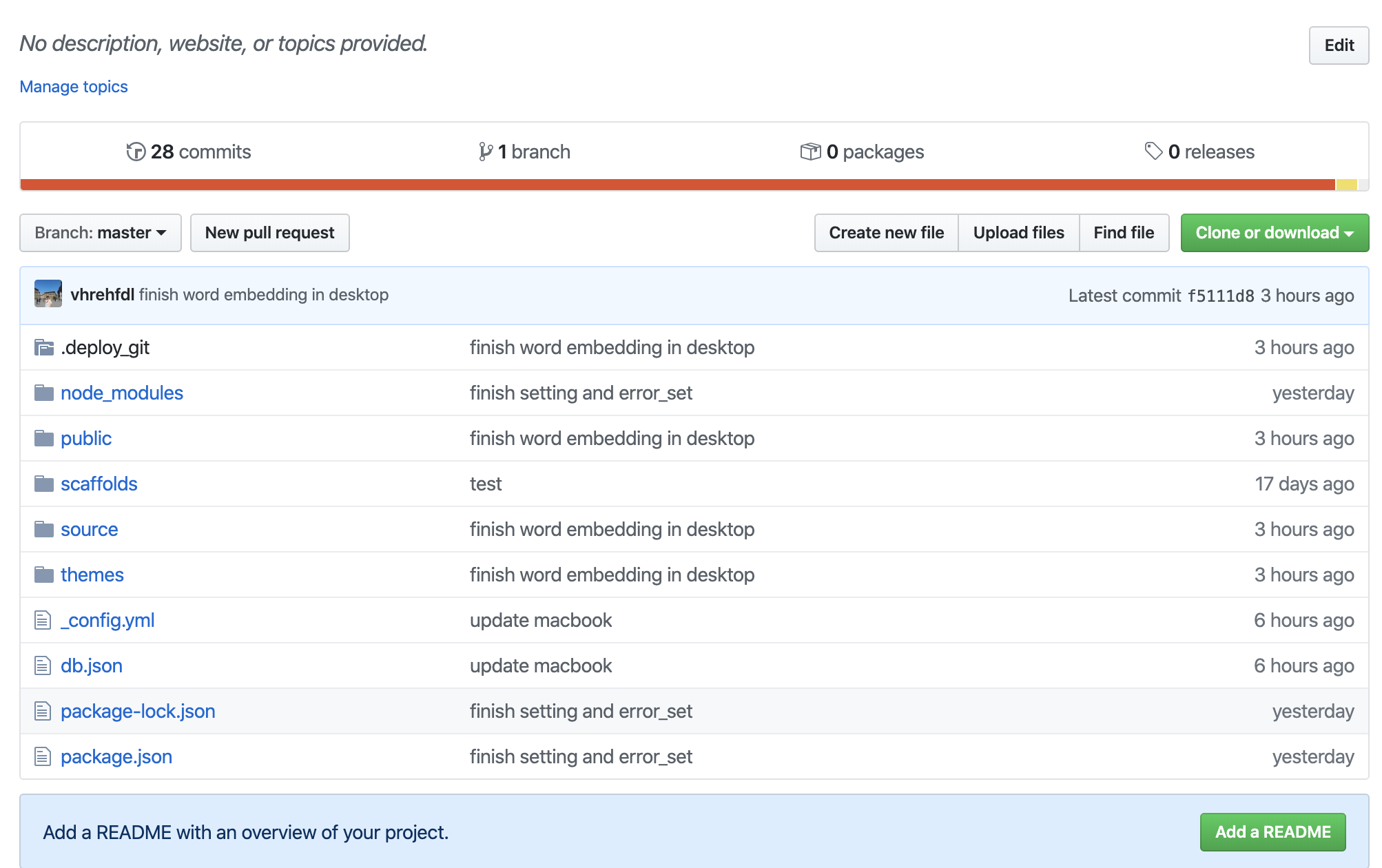
- 만든 블로그 github에 올리기
- github에 username.github.io 형식으로 repository를 생성한다.
- /myblog/_config.yml 파일에 deploy 관련 코드를 추가해준다.
# Deploymentdeploy:type: gitrepo: repository 주소branch: master
- git deploy plugin 설치
npm install hexo-deployer-git --save
- github 배포
- hexo generate를 다시하고 deploy를 시켜준다.
hexo ghexo d
- hexo generate를 다시하고 deploy를 시켜준다.
hexo 블로그 백업 관리
hexo 블로그 하면서 여러 기기에서 작성하고 싶을 때 어떻게 해야 할 지 고민이였다. 검색을 해봐도 어떻게 해야 할지 나와있지 않아 그냥 알아서 했다.
git에 새로운 repository를 만든다. 공개하기 싶다면 private 모드로 만들면 된다.
git push 하기 전에 gitignore 파일을 제거해준다. gitignore 파일이 있으면 몇몇 폴더와 파일들이 git에 올려지지 않기 때문에 제거해준다. 아마 숨긴파일로 되어 있기 때문에 보기 조건을 풀어주고 찾아서 제거한다.
myblog에 git repository를 생성한다.
git initgit config --global user.name "your name"git config --global user.email yourmailgit add .git commit -m "init commit"git push origin master만약 다른 기기에서 사용하려면
bash hexo init 폴더명을 사용해 생성해주고 git pull을 하여 git에서 받아와 하던데로 작업을 해주면 된다.이게 옳은 방법인지는 모르겠지만 문제없이 되기는 한다.